今回は、WordPressのデザインの部分でCSSについて説明していきます。
完成形はこのような感じです。
デザインを綺麗にすることで見やすいサイトになり、サイト滞在時間やブログの内容を最後まで見てくれるようになります。
今回紹介するのは、見出しとボックスです。
両方、CSSのコードはサルカワさんのサイト(URL)を使わせていただきます。
・CSS見出し
見出しのCSSは簡単です。
1、デザインを決める
まず、下記サイトで見出しにしたいデザインを選びます。
2、CSSのコードをコピーする
まず、CSSのデザインが選べたら、コードをコピーします。
その後WordPressに戻り、外観からCSS編集にいきます。
「コードを表示」というボタンを押すとコードが出てくるので、そのコードをコピーします。

3、WordPressの外観→CSS編集
WordPressのダッシュボードから外観→CSS編集

→シートにコードをペーストします。

4、変更を保存を押す
※変更を保存しようとしてもエラーが出て変更を保存できない場合。

これで、見出しのデザインを変更することができます。
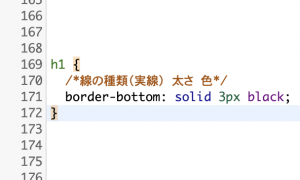
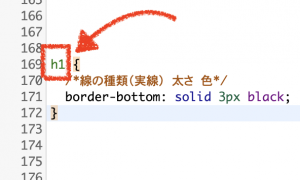
※ヘッダー1以外のヘッダーのデザインを変更する方法

この「h1」という部分を「h2」「h3」と変更すれば、記事を書くときに「段落2」「段落3」と設定すると変されます。
このコードの「h」とは、「見出し」という意味です。
※テーマの記事内でのみ、ヘッダーのCSSを設定する方法
〜〜〜記事内でのみCSSを有効化させる方法URL〜〜〜
・CSSボックス
これも、サルカワさんのサイトからコードを選ぶまでは、見出しと同じです。
1、デザインを選び、CSSコードをコピー
まずは見出しと同じで、サルカワさんの記事からCSSで出したいボックスのコードをコピーします。
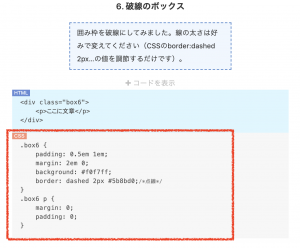
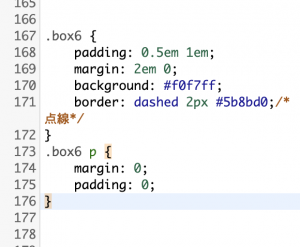
今回は、6.の破線のボックスにします。

つぎも、見出し同様でCSSのシートにペーストしていきます。
2、シートにCSSコードをペースト

3、記事を書く時に、、、
ここからが、ボックスは見出しとは違います。
見出しの場合は、 WordPressの場合は勝手に入力してくれます。
記事のHTMLを確認すればわかります。
![]()
<h3 class=”p1″> ~~~ </h3>
↑この<h3>というコードに対して、CSSのコードは<h1>にこのデザインを適応しろ!といって指示を出しているから、デザインが変更されるわけです。
しかし、ボックスの場合は、自分で<●●>のデザインをこうしろ!と指示するHTMLコードを入れないといけません。
それが、サルカワさんのサイトのHTMLコードです。

このHTMLコードを自分がボックスにしたい範囲の前後に挿入しなければいけません。

めんどくせえええええ!!
毎回、このコードをHTMLにコピペしないといけないのは非常に面倒なので、プラグインの
「addquick tag」というものを使います。
このプラグインを使用することで、その面倒を省くことができます。
↓下記記事で、
記事URL