前回の記事で、CSSのデザイン方法はわかったと思いますが、
毎回HTMLをコピペするのはめんどいよね。ということでした。
その問題を解決できるプラグインがあります。
それが
「addquick tag」です。
インストールしたら「有効化」します。
1、Addquicktag→設定
「プラグイン」→「Addquicktag」→「設定」

![]()
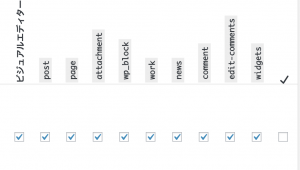
・ボタン名→自分が入れたいCSSのデザインが一目でわかる名前にしましょう
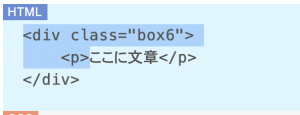
・開始タグ↓

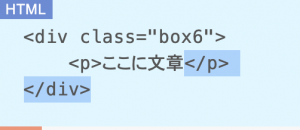
・終了タグ↓

・一番右の✔️を押します

4、変更を保存をする

5、記事で実際に確認する。
※必ずplug-inに「tinyMCEadvance」を入れておいてください。

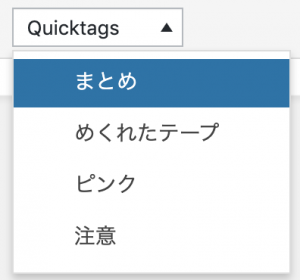
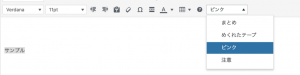
「Quicktags」に、自分のいれたボックスCSSが入っていることを確認し、実際に記事内でボックスにしたい範囲を選択しながら選択しながら、CSSのボックスを選択しましょう。

6、CSSが反映されているか確認する
最後に、記事のプレビューから自分が設定したCSSのデザインが適用されているのを確認しましょう。